Prudential Web Launch Case Study
Prudential California Realty
Client: IMPACT Communications Group
Project Type: Demonstration for large live audiences
Platforms: Windows XP
Delivery Modes: Installed on hard drive
Run-time Environments: Executable
Challenge: Our client wanted the capability to add and edit speaker support right up to the beginning of each major meeting, so the later presentations could be fine-tuned based upon earlier audience response, etc. Also, the same presentation was to be used in many follow-up meetings at individual offices around the state. The speaker would need to be able to customize for those groups without our assistance.
Solution: We designed and coded a very flexible, data-driven display engine. Among other features, the engine allowed the user easily to toggle into "design mode" on any "page" in the web demo sequences and add a virtually unlimited number of title and bullet point screens to superimpose on it.
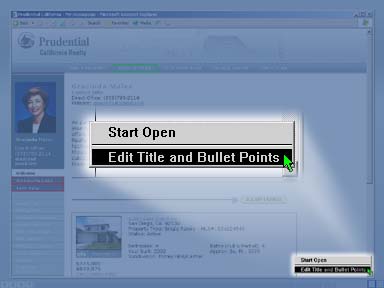
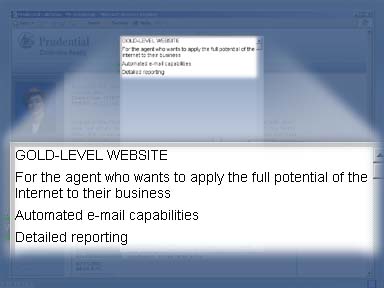
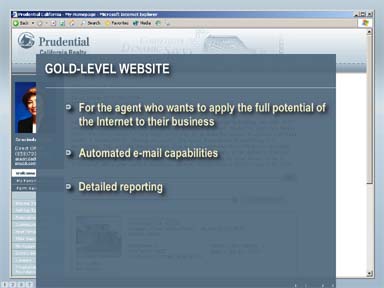
Sample Screens

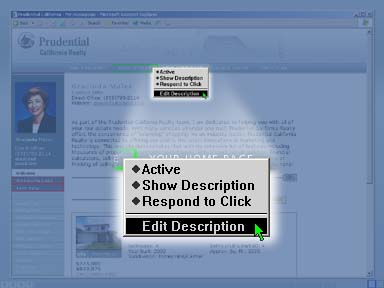
In design mode, a contextual menu allows the user to create or edit bullet points for the current screen. The same menu lets the user choose whether the monument is to stay hidden or automatically open upon arrival at the current screen.


The user types the screen title and bullet points. A simple markup system allows additional title and bullet point groups to be added over the same demo page. When the changes are saved, imaging Lingo is used, along with the DirectImage and VList Xtras, to cache bitmap versions of the titles and bullets, complete with drop shadow.


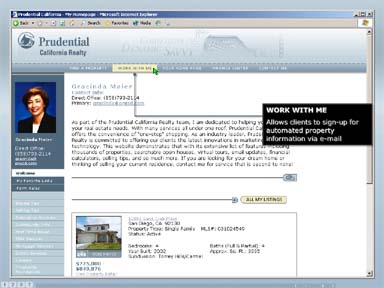
When in use, the monument slides up into view from the bottom of the screen, simultaneously changing from transparent to almost opaque. The bullet points individually transition on and off with custom imaging Lingo transitions. All of this is drawn into a single place-holder bitmap member, occupying a single sprite channel. The code for animating the monument and the bullet points is threaded, so these actions can progress simultaneously without interfering with each other or stopping other user interactions.


The user can also modify the behavior of hotspots on the demo web "pages." In this example, a description is about to be changed.
Hotspots can be deactivated completely, or just the previously stored description can be temporarily disabled for a particular demonstration. A hotspot can also be made unresponsive to a mouse click in case the speaker wants to avoid inadvertently taking a particular path.


Once again, a single member/sprite, with the help of some mathematics and imaging Lingo, is used to display the description. The embossed text, plus drop-shadowed box and connector line are generated "on the fly," sized as required by the quantity of text and positioned as dictated by design rules we devised in consultation with our client.

Updated: Aug 10 2012
<< PREVIOUS ITEM || NEXT ITEM >>
Copyright © 1995-2012 Jeffrey L Gomes, dba MultiMedia Magic. All rights reserved.